 ) and select Layout (
) and select Layout ( ).
).- Click the Repeating radio button.
- Select
TreeGridas the repeat type. - Click OK.
Page.Page.Page.Page.PageList.
Harness and Section forms
|
A Tree Grid layout allows users to view (and possibly edit) the data in an embedded Page List or a Report Definition. The layout combines the navigation strengths of a tree control with the quick-access data display of a grid; the layout can display a custom skin; is cross-browser compatible; is sortable by column and fields; can be configured to be editable and localizable.
Note: In many situations, the Tree Grid is an improved alternative to Column Repeat, or Tabbed Repeat controls when large amounts of data need to be displayed, is easier to implement and maintain, and is more convenient for those who have to work with the displayed data.
The UI Gallery landing page contains a working example of this repeating layout. To view and interact with this example and review its configuration, select Designer Studio> User Interface > UI Gallery and select Tree Grid in the Repeating Layouts group.
The UI Gallery landing page also contains a working sample. To view and interact with the sample, select Designer Studio > User Interface > UI Gallery. In the Tables & Grids area, select Tree Grid.
You can quickly add a tree grid layout to a section in either of two ways:
Page List property or Report Definition you want to use as the data source in your layout, and drag it to the section.TreeGrid as the layout type. ) and select Layout (
) and select Layout ( ).
).TreeGrid as the repeat type.Page.Page.Page.Page.PageList.
To delete a TreeGrid layout, select the layout and click the Delete Row button ( ). Do not use the Delete Cell button for this action.
). Do not use the Delete Cell button for this action.
You configure many elements in a Tree Grid layout using properties panels. To display the panels, turn on the wireframe, select an element, and click the magnifying glass icon ( ). To select an element, click the following:
). To select an element, click the following:
Property fields may appear at the top of the panel, or in one or more tabs. If the panel is pinned (![]() ), click Apply to apply your changes. Click the red x at the top right of the panel to close it. If the panel is not pinned, click Apply to apply your changes and continue editing, or OK to apply your changes and close the panel.
), click Apply to apply your changes. Click the red x at the top right of the panel to close it. If the panel is not pinned, click Apply to apply your changes and continue editing, or OK to apply your changes and close the panel.
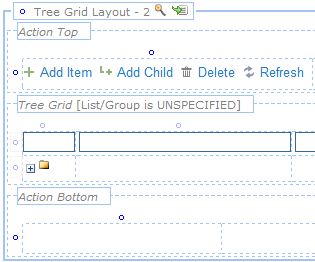
The layout has three areas:

![]()
Select the Tree Grid Layout header and open the properties panel. Configure the layout using the following fields:
Field |
Description |
||||||||||||||||||||||||||
| Format | Choose a format to control what appears above the layout (known as a header or subheader), and aspects of the body. This choice primarily affects styles and appearance. Information in or below a subheader (including Hidden Sub) present information that is right-indented from information in a header.Using the Skin rule, you can review or revise the styles (colors, fonts, padding and margins) associated with header and subheader formats.
|
Depending on your format choice, one or more of the following fields are available:
| Title | Provide a title to appear above the tree grid. |
| HTML | Identify the second key part of an HTML rule that defines the display of the header contents. |
| Visible When | Optional. If you leave this field blank, the tree grid is always visible. To control its visibility, enter or select one of the following:
As a best practice, use the Condition Builder to edit this field. Click ( |
General tab
Depending on your Format choice, you may see here a Header Type field. The available options are:
Bar
|
Provides a static horizontal bar at the top of the layout. |
Tabbed
|
Creates a new group of layouts with tabbed headers. Only one layout within the group can be displayed at once. The tab group appears in a Tab Group wireframe. Use the group's properties panel to control the appearance of all the tabs in the group. See the topic Tab Group properties panel below. |
Accordion
|
Creates a new group of layouts that contain collapsible headers. Only one layout can be displayed at once. |
Collapsible
|
Provides a horizontal bar at the top of the layout, with the ability to expand or collapse, to show or hide the layout, when clicked. |
Depending on your Header Type or Format choices, you may see one or more of these fields:
| Expand When | Optional. Only applies to Collapsible header styles.
 ) to open the tool. See Using the Condition Builder to configure dynamic UI actions. ) to open the tool. See Using the Condition Builder to configure dynamic UI actions. |
||||||||||
| Run on Client? |
Appears when you enter a simple expression in the Visible When field. Select to cause evaluation and execution of the condition each time the value of a property stated in the condition changes. If unselected, the expression is evaluated and the condition executed when the form is initially presented and whenever the form is refreshed. By default, controls that allow typing, such as Text Input, are evaluated when the user leaves the field. To re-evaluate conditions as the user types, use the Apply Conditions action with a Keyboard event. See Control Form — Completing the Control tab. |
||||||||||
| Defer Load |
Appears for To enable users to take actions, such as submit, on a work item while other content is still being loaded, configure sections to use defer loaded asynchronous declare pages. See PDN article How to configure non-blocking UI using Asynchronous Declare Pages (ADP). |
||||||||||
| Retrieve Activity | Appears when you select Defer Load. Specify the activity that will retrieve the data. As a best practice, create a defer loaded wrapper section with the retrieval activity (instead of having multiple defer loaded sections with wrapper activities.) | ||||||||||
| New Tab Group | For Header Type of Tabbed only. Select to remove this tab from the layout group, and add it as a new tab group directly below the original group. Deselecting this property causes the separated tabs to merge back into the original tab group. Deselecting this option causes the separated tabs to merge back into the original tab group.
If this is the only tab in a group, this option is selected by default and cannot be changed. |
||||||||||
| New Layout | For Header Type of Accordion only. Select to remove this layout from the layout group, and add it as a new group directly below the original group. Deselecting this property causes the separated group to merge back into the original group. Deselecting this option causes the separated group to merge back into the original group.
If this is the only accordion in a group, this option is selected by default and cannot be changed. |
||||||||||
| Template Styles | If you selected a Tabbed or Accordion header style, choose a SmartLayout template to control the number of columns created. |
||||||||||
| Width | Select a grid width option to determine whether the width of columns are set as a percent of the grid or in absolute pixels. Use the options as follows:
|
||||||||||
| Paging |
Optional. If the data results comprise more than a single page (approximately 20 rows of data), you may want to specify a traditional Paging format. This option is not available if the data source is a report definition. The system retrieves a segment, known as a page, containing the number of rows defined in the Items per Page setting, from the total data set on the clipboard. It presents the page navigation controls in a format defined in this option. You can drag and drop rows within a page. The options are:
Note: In cases where the data set is large and performance is an issue, you can populate the clipboard incrementally using the Paginate Activity on the Advanced tab. |
||||||||||
| Items per Page | Appears if you select a Paging option. Select the item limit per page (20 is the default). To specify a custom value, select Other and enter a positive integer in the empty field. |
||||||||||
| Style |
Select a style for the repeating area elements (text, borders, backgrounds, and images) as defined in the Skin rule. To modify the styles, open the Styles tab of the Skin rule and select Layouts>Repeat Tree/Grid. Specify the skin in your Designer Studio General Preferences panel. The initial settings are as follows:
|
Advanced tab
Depending on your choice of Format, additional fields may appear:
| Header Image |
To add a header image at the top of the Tree:
Note: The image must already be present in a binary file rule that is part of your application; you cannot search your local computer or the Internet through the Image Catalog. |
| Image Title |
Appears when you have selected a header image. Add text here to describe the image: those using assistive devices will hear this title although they may not be able to perceive the image. |
| Paginate Activity |
Optional. Appears if you selected a paging option in the Paging field on the General tab. Select a custom activity that populates the clipboard from a Page List in a page size you define. Because the activity limits clipboard size, this option is useful when retrieving large amounts of data from an external Web service or database. You can also use this activity to control sorting and filtering behavior. For guidance on configuring the parameters in your activity, use a copy of the standard template activity pyTemplateAdvancedGridActivity. |
If you select the Standard or Standard (sub) formats, a field appears to the right of the tree grid's title.

In the field's properties panel you can set the following values:
| Value | Select a field value that appears as the column title. |
| Label For | Indicate the property that appears in this column in the repeating rows. |
General tab
| Visible When | Optional. If you leave this field blank, the cell is always visible. To control its visibility, enter or select one of the following:
As a best practice, use the Condition Builder to edit this field. Click |
| Required | Select this option to make this a required field if the user adds data to the display. |
| Wrap Text | Select this option so long text entries in this field appear over multiple lines, rather than requiring a scrollbar. |
| Read Only | Select this option to prevent edits to this field. You can refine this control by selecting or creating a When rule in the Read Only Condition field that appears when you select this option. |
Advanced tab
| Width | Specify the cell width in pixels. |
| Height | Specify the cell height in pixels. |
| Default Value | Specify a default value for this field. Click ( ) to display the Expression Builder, where you can select or create an expression to generate the default value. Leave the field blank if it does not require a default value. ) to display the Expression Builder, where you can select or create an expression to generate the default value. Leave the field blank if it does not require a default value. |
| Read-Write Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-write mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Read-Only Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-only mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Inline Style | Optional. Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click  to open the Style Editor. You can select from predefined lists or type a style definition directly, and preview the results. to open the Style Editor. You can select from predefined lists or type a style definition directly, and preview the results. |
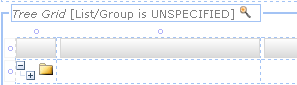
Select the Tree Grid header in the repeating area and open its properties panel.

Note: You define the data source in the Hierarchy Cell properties panel.
General tab
| Edit Mode |
The edit mode sets the default presentation and behavior configuration for a repeating grid, determining how users view and edit properties. By default, each edit mode is configured with grid actions — events and associated actions. The default action for all edit modes is You can add, delete, or edit grid actions as desired; click Note: When configuring actions in a repeating grid, select the actions from the Handle List Items category. These actions are pre-configured to act upon the rows of the grid. You can configure sequential actions based on a single event for a repeating grid; for example, You can also configure Keyboard actions to enable users to navigate and access items in a repeating grid. For example, you can configure the Up and Down arrows to set focus to the previous and next rows in a grid, and the Enter key to open the selected item. For more information about edit modes, see PDN article About repeating layout edit modes. Note: The UI Gallery contains working examples of edit modes and grid actions. To view and interact with examples and review configurations, select Designer Studio> User Interface > UI Gallery and select Tree Grid in the Repeating Layouts group or Row Actions in the Combinations group. Select one of the following Edit Modes. See Completing the Control tab for a description of actions.
The system uses existing grid actions to determine whether to set focus to new rows.
Note: If you want to set focus from within a row in a repeating grid to an editable control outside of the grid, provide the full path to the property, beginning with the parent page, and represent it on the Pages & Classes tab of the layout containing the repeating grid. For |
||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Depending on the mode you select, you will see a different array of the following fields: |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
| Flow Action |
Appears if edit mode is |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Details as read only |
Appears if the Edit Mode is Caution: Do not select this option if the flow action contains an editable grid. The user will be unable to perform work in it. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Reordering |
Select to allow users to move objects higher or lower on the display by dragging and dropping individual rows. Depending on the properties of the objects the rows represent, rows may be moved above or below other rows, or dropped into a row that can receive them to become child entries of that row. Note: This option is unavailable when the data source is a Report Definition. Visual indicators give clues about the process: a line appears between two rows in the list if that is where the row you have started dragging will appear if you release it. A row that can receive the row you have selected as a child will change background color. If your mouse pointer is over an area where you cannot drop the row you have selected, an indicator will remind you that the area is not a valid target. If you attempt to drop the row there, the display will remain unchanged. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Column Resizing |
Select to allow users to adjust the width of columns on the display by dragging individual columns to the left or right. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Row Resizing |
Select to allow users to click a row border and drag it beyond the Height setting in the Row Properties panel. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Row Hover |
Select if you want an OnHover style for rows, changing the appearance of a row when the pointer hovers over it. You can set the hover text and background color in the Skin rule. Note: The UI Gallery landing page contains working examples of Row Hover. To view and interact with examples and review configurations, select Designer Studio> User Interface > UI Gallery and select Tree in the Repeating Layouts group. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Filtering |
Select to allow users to show only those rows that match a column value filter. This setting enables filtering for all columns that include a property. You can set filter types or disable filtering for individual columns using the Filtering options in the Column Properties panel. If a column can be filtered, a filter icon ( Filtering mechanisms also appear in the menus for data sourced from:
When finished, the user clicks Apply. The filter icon changes to a filter-on icon ( You can use the Skin rule to replace the default icons. Note the following: — Columns containing images, action controls such as buttons or icons, hidden controls (pxHidden), prompt select controls, and subsections cannot be filtered. — Filtering on — Null and not null values can be entered in the filter panel in the Report Viewer. An error message displays if the user searches for a date range by entering a From date that is later than the To date in the Data time column filter panel. An error message displays when the value entered in Greater than or equal to is greater than Less than or equal to. — The following property types cannot be filtered:
Note: If the filter does not produce results, a message appears. You can modify the message text in the section pyGridNoResultsMessage. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Show Details |
Appears if edit mode is Note: Unavailable if source is Report Definition. Clicking a node opens the Report Viewer. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Expand All |
Appears if Show Details is selected. Select to display details for all rows when the user opens the form. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sorting |
Select to allow users to sort the rows on a column in the tree grid. This setting applies to all columns. You can disable sorting for individual columns by clearing the Enable Sorting check box in a column's Cell Properties panel. Sorting is not available for columns containing images, or controls such as buttons or links. Note: Unavailable if source is Report Definition. A tool tip appears at run time when the user hovers the mouse pointer over the column header. Clicking the header sorts the rows in the column. When sorted, an icon indicating an ascending ( Note: Sorting is performed on all rows in the tree grid. If paging is enabled and the user changes the sort order, the tree grid view returns to the first page. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fixed Size |
Select this option to specify the maximum height and width of the layout. Further fields appear:
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Open on double-click or Open leaf item on double click |
Appears if Edit Mode is For Report Definitions. Select so that when the user double-clicks a leaf item under a parent node, the item opens rather than the Report Viewer. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
Advanced tab
| ID | Optional. Provide an identifier for this Tree layout. Start with a letter, have no spaces, and include only alphanumeric characters, hyphens, or underscores. |
| Summary | Describe the data to be displayed. |
| Refresh on Update | Appears if the Edit Mode is Modal Dialog. When checked, the entire layout is refreshed each time data is updated or submitted. |
| Append Activity | Select or create an activity that runs when the user adds an entry. |
| Delete Activity | Select or create an activity that runs when the user deletes an entry. |
| Target for Edit |
Appears when edit mode is |

Select a column in the repeating section. Select the first column to display the Hierarchy Column properties panel. Select other columns to display the Label Column properties panels. The options you see depend upon the type of column.
| Width |
Specify the column width of this column in pixels. You can also adjust the width of a column directly:
The unlabeled Use at Run time check box to the right of the width field is enabled by default and cannot be edited. This forces the Width value to be used by the browser at run time, even when data values in this column or in other columns would otherwise cause the browser to present a wider or narrower column. Data values may sometimes wrap or appear truncated. |
| Enable Sorting |
Label Column panel only. Clear the check box to disable sorting on this column . This check box appears only if the Enable Sorting check box is selected on the Tree Grid panel (overrides global setting). |
| Inline Style |
Optional. Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |

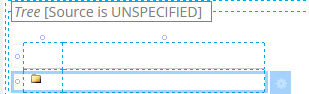
Select the hierarchy control cell and open its properties panel.
Source
|
Select either a |
List/Group
|
If you specified |
Applies To
|
If you specified |
Report Definition
|
If you specified Optional. Click ( |
General tab
| Show +/- Icon | Select one of the available values. If you select Other Condition, the Condition field appears where you can specify or select the When rule that governs whether the row is to be visible. |
| Icon | Specify the image to appear in the hierarchy control cell if you wish to replace the default image. |
Advanced tab
| Defer Load Activity | In situations where loading all the data available might take a significant amount of time, you may choose to load only the data required by the current display. Select or specify in this field the activity to call to get further data when it is required. |
| Right Click | Optional: Specify a the Name key part of a navigation rule that defines a context menu to appear when the user right-clicks a row in the grid. Such a menu can offer standard actions such as "Add After", "Delete", and so on. See About Navigation rules and PDN article How to create context menus for grid layouts using navigation rules. |
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Reducing the height can make the tree grid more vertically compact at run time. Provides the same control as the Height setting in the Row properties panel. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |

Select either row in the repeating area and open its properties panel.
| Height | Optional. Enter a positive number for the height in pixels of this cell. (At run time, normal browser processing for rendering tables determines the actual displayed height.) You can also adjust the height of a row directly:
The unlabeled Use at Run time check box to the right of the width field is enabled by default and cannot be edited. This setting forces the Height value to be used by the browser at run time, even when data values in this column or in other cells would otherwise cause the browser to present a taller or shorter column. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |
| Make Header? | Select to display all the cell values in the row with the same style that the column heading uses. This is an alternative to individually selecting the Use Heading Styles check box for each column. This option is unchecked by default. |

Select the header cell in the repeating area and open its properties panel.
| Value | Enter the title for the column. |
| Label For | Select from the data source the field that will be rendered in the cells of this column. Normally this is the label or title of the item. |
General tab
| Visible | Select one of the options presented. The default is Always. |
| Condition | If you selected Other Condition for the Visible field, complete this field.
As a best practice, use the Condition Builder to edit this field. Click ( |
| Required | Select to make the values in this column required. |
| Wrap Text | Select to force the text in this column to wrap to additional lines if it is longer than the width of the column. |
| Read Only | Select to make the cells in this column read-only. If you select it, a field appears where you can specify a When rule to govern when the cells in this column are to be read-only. |
Advanced tab
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Provides the same control as the Height setting in the Row properties panel. |
| Read-Write Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-write mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Read-Only Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-only mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |

Select a data cell in the repeating area and open its properties panel.
| Property |
Select a If the source is a summary type Report Definition, the system creates cells and populates each using Column Name properties defined in the rule. If there are joins in the report, property names appear as Note: This field does not appear if the value in the Control field contains an Action mode control such as pxButton. |
| Control | Select a control to format the value in this cell. If left blank, the property uses the control (if any) in the Control field on the property form's General tab.
Many controls on the Basic and Advanced groups are associated with default controls, which appear in this field when you drag and drop a control into the cell. For example, the Button control populates the field with pxButton, the Text Area control with pxTextArea, and so on. |
| Behavior | Click the magnifying glass beside this field to display the Client Event Editor, where you can specify formatting conditions and actions for this field. For general information on this capability, see Harness and Section forms Help — Client Event Editor. Note: This field does not appear if the value in the Control field contains an Action mode control such as pxButton. |
General tab
| Visible | Select one of the options presented. The default is Always. |
| Condition | If you selected Other Condition for the Visible field, complete this field.
As a best practice, use the Condition Builder to edit this field. Click |
| Required | Select to make this a required field if the user adds data to the display. |
| Wrap Text | Select to force the text in this column to wrap to additional lines if it is longer than the width of the column. |
| Read Only | Selected by default, which prevent edits to this field. You can refine this control by selecting or creating a when rule in the Read Only Condition field that appears when you select this option. |
Advanced tab
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Provides the same control as the Height setting in the Row properties panel. |
| Default Value | Specify a default value for this field. Click the magnifying glass beside it to display the Expression Builder, where you can select or create an expression to generate the default value. Leave the field blank if it does not require a default value. |
| Cell read-write classes | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-write mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Cell read-only classes | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-only mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Cell inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |
Note: The delete icon appears at the right of the repeating row in this area, to indicate how and where it appears at run time. Do not use it to attempt to remove cells or rows while editing the layout.
The Tree Grid layout has two action areas, one at the top and one at the bottom of the display.

Select Action Top or Action Bottom, then display the properties panel. Select a column header and open its properties panel.
| Visible | Select one of the options presented. The default is Always. |
| Condition | If you selected Other Condition for the Visible field, complete this field.
As a best practice, use the Condition Builder to edit this field. Click |
General tab
Not used.
Advanced tab
| ID | Optional: Provide an identifier for this tree. Start with a letter, use no spaces, and include only letters, numbers, hyphens, or underscores. |

Select a column in one of the action areas and open its properties panel.
| Width | Specify the width of this column. Select the check box to the right of the field to lock the width to the value you have specified. Clear the Use at Run time check box (unlabeled) next to the width field to allow the browser at run time to determine the width of this column based on the size of the column contents and the size of other columns. The width may vary from use to use depending on the contents of this cell and other cells. (When cleared, the generated HTML for this column includes a <TD> element with no WIDTH= attribute.) The Width value is used as you view the rule form, but not at run time. For example, clear this check box if the cell is to contain a section that may be wide in some situations and narrow in others. Select the Use at Run time check box to force the Width value to be used by the browser at run time, even when data values in this column or in other columns would otherwise cause the browser to present a wider or narrower column. If checked, data values may sometimes wrap or appear truncated. |
| Inline Style | Optional: Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
| Filtering | Appears if the Filtering check box is selected on the Repeat Grid panel. Select a filtering option for this column:
|
| Enable Sorting | Appears and selected by default if Sorting in the Tree Grid properties panel is selected. Clear the check box to disable sorting on this column. |
Select the row in the top or bottom action area and open its properties panel.

| Height | Enter a positive number for the height in pixels of this cell.
Clear the Use at Run time check box (next to the height field and (unlabeled) to allow the browser at run time to determine the height of this row based on the size of the row contents and the size of other rows. The height may vary from use to use depending on the contents of this cell and other cells. (When cleared, the generated HTML for this column includes a <TD> element with no HEIGHT= attribute.) The Height value is used as you update the rule, but not at run time. For example, clear this check box if the cell is to contain a section that may be tall in some situations and short in others. Select the Use at Run time check box to force the Height value to be used by the browser at run time, even when data values in this column or in other cells would otherwise cause the browser to present a taller or shorter column. |
| Inline Style | Optional. Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
| Make Header? | Select to display all the cell values in the row with the same style that the column heading uses. This is an alternative to individually selecting the Use Heading Styles check box for each column. This option is unchecked by default. |

Add a control, property, or other section that is appropriate to the display and function of your data. Configure the section's properties by selecting it and then displaying the properties panel. For buttons, see Section and Flow Action forms — Adding a Button Control.
When you select a Header Style of Tabbed, the layout appears in a Tab Group wireframe. Select it to make it active and click the magnifying glass icon ( ) in the header to open the Tab Group properties panel.
) in the header to open the Tab Group properties panel.
Complete the top field and General tab. There are no settings on the Advanced tab.
Top field
Field | Description |
| Format | Select the format you want to apply to the tabs in the group. To configure the format's appearance, access the Components tab in the Skin and then select Tab in the Layouts area.
|
General tab
Field | Description |
| Tab Position | Select the placement of the tabs at run time:
If you select |
| Tab Orientation | If you selected a left or right Tab Position, select to display tabs horizontally or vertically. Horizontal is the default. If you select vertical orientation, the tab title is rotated based on the tab position, left or right. |
| Stretch Tabs | Select to stretch the horizontally or vertically to fit the available space. If the Tab Position is Top or Bottom, tabs stretch horizontally; if the Tab Position is Left or Right, the tabs stretch vertically. |