 ) and select Layout (
) and select Layout ( ).
).- Click the Repeating radio button.
- Select
Treeas the repeat type. - Click OK.
Page.Page.Page.Page.PageList. 
Harness and Section forms
|
A Tree layout allows users to view, navigate, and access the properties in pages in an embedded Page List property. The user can quickly expand and collapse branches of the tree to find entries of current interest.
The layout can display a custom skin; is cross-browser compatible; can be configured to be editable and localizable. Depending on the settings of the control, the user may then be able to perform actions such as "Approve", or open the data object represented by a branch for further review or editing.
You can quickly add a grid layout to a section in either of two ways:
Page List property you want to use as the data source in your layout and drag it to your section.Tree as the layout type. ) and select Layout (
) and select Layout ( ).
).Tree as the repeat type.Page.Page.Page.Page.PageList. 
To delete a Tree layout, select the layout and click the Delete Row button ( ). Do not use the Delete Cell button for this action.
). Do not use the Delete Cell button for this action.
You configure many elements in a tree layout using properties panels. To display the panels, turn on the wireframe, select an element, and click the magnifying glass icon ( ). To select an element, click the following:
). To select an element, click the following:
Property fields may appear at the top of the panel, or in one or more tabs. If the panel is pinned (![]() ), click Apply to apply your changes. Click the red x at the top right of the panel to close it. If the panel is not pinned, click Apply to apply your changes and continue editing, or OK to apply your changes and close the panel.
), click Apply to apply your changes. Click the red x at the top right of the panel to close it. If the panel is not pinned, click Apply to apply your changes and continue editing, or OK to apply your changes and close the panel.
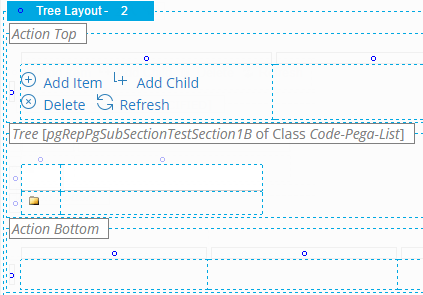
The layout has three areas:


Select the Tree Layout header and open the properties panel. Configure the layout using the following fields:
General tab
Depending on your Format choice, you may see here a Header Type field. The available options are:
Field |
Description |
||||||||||
| Data Source | |||||||||||
| Source |
Select either a If you select |
||||||||||
| List/Group | If you specified Property, select the Page List or Page Group property that you want to use as the data Source. You can reference nested Page Lists and Page Groups; for example, Page.Page.Page.Page.PageList; or DataObject.PageList. |
||||||||||
| Defer Load Activity | In situations where loading all the data available might take a significant amount of time, you may choose to load only the data required by the current display. Select or specify in this field the activity to call to get data when it is required. | ||||||||||
| Tree Summary | Describe the data to be displayed. | ||||||||||
| Pagination | |||||||||||
| Pagination Format |
Optional. If the data results comprise more than a single page (approximately 20 rows of data), you may want to specify a traditional Paging format. This option is not available if the data source is a report definition. The system retrieves a segment, known as a page, containing the number of rows defined in the Items per Page setting, from the total data set on the clipboard. It presents the page navigation controls in a format defined in this option. You can drag and drop rows within a page. The options are:
Note: When the data set is large and performance is an issue, you can populate the clipboard incrementally using the Paginate Activity on the Advanced tab. |
||||||||||
| Conditions | |||||||||||
| Tree VisibilityRow VisibilityRow Refresh |
Select one of the following to control when the tree is visible:
|
||||||||||
| Header and Footer | |||||||||||
| Display grid header | Select if you want to display a grid header. You can include actions, such as add and delete row, in the grid header. If pagination is enabled in the grid, the controls for pagination display in the grid header. | ||||||||||
|
Display header |
Appears if Display grid header is selected. Select one of the following to control when the grid header displays:
|
||||||||||
| Display grid footer | Select if you want to display a grid footer. You can include actions, such as add and delete row, in the grid footer. | ||||||||||
| Display footer |
Appears if Display grid footer is selected. Select one of the following to control when the grid footer displays:
|
||||||||||
Operations tab
| Row Operations | |
|---|---|
| Row editing |
The row editing mode sets the default presentation and behavior configuration for a grid, determining how users view and edit properties. Select one of the following row editing options, each of which are described below: None, Inline, Master-detail. Default behaviors, configured on the Actions tab,are defined for Inlineand Master-detail row editing formats. See About Grid Actions and the Actions tab for more information. |
|
None |
Select if the row's data cannot be edited. You can allow the user to display the flow action's fields (read only) by selecting the Show Details option on this tab, under Operations. Note: If the data source is a Report Definition, this is the default value and cannot be edited. You can add action buttons to the grid, which gives the user access to actions on the object represented by that row, such as opening a work item or a local flow action. |
| Inline | Select to enable inline editing of the row's data. |
| Inline edit mode |
Appears when you select Inline. Select an inline edit mode: Click a row to edit: When the user double-clicks a row, the editable fields in that row display as editable. Rows always editable Editable fields display the data in input boxes. |
|
Master-detail |
|
| Display of details |
Select to display row details in:
Click Open template to open the section used to render the layout. By default, the templates are standard rules .pyGridModalTemplate, .pyGridDetails , and .pyGridRowDetails, respectively. To create custom templates, copy these rules into your Applies To class. Do not change the Purpose. |
| Template Name |
Select a template for the modal dialog. To specify a custom format defined in the skin, select
|
| Detail flow action |
Appears if you select Master-detail as the Row editing operation or you select None as the Row editing operation and you select the Show Details check box, under Grid Operations. Select or create the flow action that will provide the form for the modal dialog or detail area that appears when the user clicks a row. |
| Display details read-only |
Appears if you select Master-detail as the Row editing operation. Select to allow the user to view the flow action details in read-only mode, which prevents locking the work item (Work- or Assign- item) when it opens. |
| Grid Operations | |
| Allow column sorting (Additional settings on column) |
Select to allow users to sort the rows on a column in the grid. This setting applies to all columns. You can disable sorting for individual columns by clearing the Enable Sorting check box in a column's Cell Properties panel. Sorting is not available for columns containing images, or controls such as buttons (but can include links). This setting overrides the Sort Type settings on Report Definition form's Design tab. For instance, if there are no settings that form, the Sorting selection here enables sorting on the grid. A tool tip appears at runtime when the user hovers the mouse pointer over the column header. Clicking the header sorts the rows in the column. When sorted, an icon indicating an ascending Sorting is performed on all rows in the grid. If Paging is enabled and the user changes the sort order, the grid view returns to the first page. |
| Allow filtering (Additional settings on column) |
Select to allow users to show only those rows that match column value filters. This setting enables filtering for all columns that include a property. You can set filter types or disable filtering for individual columns using the Filtering options in the Column Properties panel. If a column can be filtered, a filter icon Filtering mechanisms also appear in the menus for data sourced from:
When finished, the user clicks Apply. The filter icon changes to a filter-on icon ( You can use the Skin rule to replace the default icons. Notes:
|
| Allow row reordering |
Select to allow users to move objects higher or lower on the display by dragging and dropping individual rows. Depending on the properties of the objects the rows represent, rows may be moved above or below other rows, or dropped into a row that can receive them to become child entries of that row. Unavailable if source is Report Definition. |
| Allow column resizing |
Select to allow users to adjust the width of columns on the display by dragging individual columns to the left or right. |
| Header Image |
To add a header image at the top of the Tree:
Note: The image must already be present in a binary file rule that is part of your application; you cannot search your local computer or the Internet through the Image Catalog. |
| Image Title |
Appears when you have selected a header image. Add text here to describe the image: those using assistive devices will hear this title although they may not be able to perceive the image. |
| Paginate Activity |
Optional. Appears if you selected a paging option in the Paging field on the General tab. Select a custom activity that populates the clipboard from a Page List in a page size you define. Because the activity limits clipboard size, this option is useful when retrieving large amounts of data from an external Web service or database. You can also use this activity to control sorting and filtering behavior. For guidance on configuring the parameters in your activity, use a copy of the standard template activity pyTemplateAdvancedGridActivity. |
The Presentation and Action properties tabs are the same as configuring a grid layout.
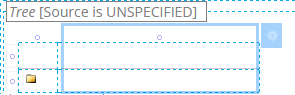
Select the Tree header in the repeating area and open the Tree properties panel.

Note: You define the data source in the Hierarchy Cell properties panel.
General tab
| Edit Mode |
The edit mode sets the default presentation and behavior configuration for a repeating grid, determining how users view and edit properties. By default, each edit mode is configured with grid actions — events and associated actions. The default action for all edit modes is You can add, delete, or edit grid actions as desired; click ( Note: When configuring actions in a repeating grid, select the actions from the Handle List Items category. These actions are pre-configured to act upon the rows of the grid. You can configure sequential actions based on a single event for a repeating grid; for example, You can also configure Keyboard actions to enable users to navigate and access items in a repeating grid. For example, you can configure the Up and Down arrows to set focus to the previous and next rows in a grid, and the Enter key to open the selected item. For more information about edit modes, see PDN article 26349 About repeating layout edit modes. Note: The UI Gallery contains working examples of edit modes and grid actions. To view and interact with examples and review configurations, select Designer Studio > User Interface > UI Gallery and select Tree in the Repeating Layouts group. Select one of the following Edit Modes. See Completing the Control tab for a description of actions.
The system uses existing grid actions to determine whether to set focus to new rows.
If you want to set focus from within a row in a repeating grid to an editable control outside of the grid, provide the full path to the property, beginning with the parent page, and represent it on the Pages & Classes tab of the layout containing the repeating grid. For |
||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Depending on the mode you select, you will see a different array of the following fields: |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
| Flow Action |
Appears if edit mode is |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Details as read only |
Appears if the Edit Mode is Caution: Do not select this option if the flow action contains an editable grid. The user will be unable to perform work in it. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Reordering |
Select to allow users to move objects higher or lower on the display by dragging and dropping individual rows. Depending on the properties of the objects the rows represent, rows may be moved above or below other rows, or dropped into a row that can receive them to become child entries of that row. Visual indicators provide clues about the process: a line appears between two rows in the list if that is where the row you have started dragging will appear if you release it. A row that can receive the row you have selected as a child will change background color. If your mouse pointer is over an area where you cannot drop the row you have selected, an indicator will remind you that the area is not a valid target. If you attempt to drop the row there, the display will remain unchanged. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Column Resizing |
Select to allow users to adjust the width of columns on the display by dragging individual columns to the left or right. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Row Resizing |
Check to allow users to click a row border and drag it beyond the Height setting in the Row Properties panel. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Row Hover |
Select if you want an OnHover style for rows, changing the appearance of a row when the pointer hovers over it. You can set the hover text and background color in the Skin rule. Note: The UI Gallery contains working examples of Row Hover. To view and interact with examples and review configurations, select Designer Studio > User Interface > UI Gallery and select Tree in the Repeating Layouts group. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sorting |
Select to allow users to sort on a column in the grid. This setting applies to all columns. You can disable sorting for individual columns by clearing the Enable Sorting check box in a column's Cell Properties panel. Sorting is not available for columns containing images, or controls such as buttons or links. If enabled, a tool tip appears at runtime when the user hovers the mouse pointer over the column header. The user can alternate the sort order (ascending/descending) by clicking the header. Icons indicating ascending sort ( Sorting is performed on all rows in the tree. If paging is enabled and the user changes the sort order, the tree view returns to the first page. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Filtering |
Select to allow users to show only those rows that match a column value filter. This setting enables filtering for all columns that include a property. You can set filter types or disable filtering for individual columns using the Filtering options in the Column Properties panel. This option is not available in Read/Write mode. If a column can be filtered, a filter icon (
When finished, the user clicks Apply. The filter icon changes to a filter-on icon ( You can use the Skin rule to replace the default icons. Note the following: — Columns containing images, action controls such as buttons or icons, hidden controls (pxHidden), prompt select controls, and subsections cannot be filtered. — Filtering on — The following property types cannot be filtered:
If the filter does not produce results, a message appears. You can modify the message text in the section pyGridNoResultsMessage. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Show Details |
Appears if edit mode is |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Expand All |
Appears if Show Details is selected. Select to display details for all rows when the user opens the form. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fixed Size |
Select to specify the maximum height and width of the layout. Further fields appear:
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Open on double-click | Appears if the Edit Mode is Read Only or Embedded Pane. When checked, the related work item opens for editing in a work item gadget when the user double-clicks on a row of data in the display. If the Pega 7 Platform cannot find the gadget, it opens the work item in a new tab or new window. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
Advanced tab
| ID | Optional. Provide an identifier for this Tree layout. Start with a letter, have no spaces, and include only alphanumeric characters, hyphens, or underscores. |
| Summary | Describe the data to be displayed. |
| Refresh on Update | Appears if Edit Mode is Modal Dialog. When checked, the entire layout is refreshed each time data is updated or submitted. |
| Append Activity | Select or create an activity that runs when the user adds an entry. |
| Delete Activity | Select or create an activity that runs when the user deletes an entry. |
| Target for Edit | Appears when edit mode is Embedded Pane. Select a custom section in which you want to display the details. For example, assume you want the detail area to appear to the left of a tree instead of below (default). Create a section (named gridResults) containing a two-column layout with the grid embedded in the second column and an empty section in the first column. Enter the name of the empty section in the Target for Edit field. |

There are two columns in the repeating section. Select the first column to display the Hierarchy Column properties panel. Select the second column to display the Label Column properties panel. The options you see depend upon the type of column.
| Width |
Specify the column width of this column in pixels. You can also adjust the width of a column directly:
The unlabeled Use at Runtime check box to the right of the width field is enabled by default and cannot be edited. This forces the Width value to be used by the browser at runtime, even when data values in this column or in other columns would otherwise cause the browser to present a wider or narrower column. Data values may sometimes wrap or appear truncated. |
| Filtering |
Appears if the Filtering check box is selected on the Repeat Grid panel. Select a filtering option for this column:
|
| Enable Sorting |
Label Column panel only. Appears and is selected if Sorting is selected on the Tree properties panel. Clear the check box to disable sorting on this column. |
| Inline Style |
Optional. Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |

Select the hierarchy control cell and open its properties panel.
| List/Group | Identify the PageList property that you want use as the data source. You can reference nested PageLists; for example, Page.Page.Page.Page.PageList. |
General tab
| Show +/- Icon | Select one of the available values. If you select Other Condition, the Condition field appears where you can specify or select the When rule that governs whether the row will be visible. |
| Icon | Specify the image to appear in the hierarchy control cell if you wish to replace the default image. |
Advanced tab
| Defer Load Activity | In situations where loading all the data available might take a significant amount of time, you may choose to load only the data required by the current display. Select or specify in this field the activity to call to get data when it is required. |
| Right Click | Optional: Specify a the Name key part of a navigation rule that defines a context menu to appear when the user right-clicks a row in the grid. Such a menu can offer standard actions such as "Add After", "Delete", and so on. See About Navigation rules and PDN article 26111 How to create context menus for grid layouts using navigation rules. |
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Reducing the height can make the tree more vertically compact at run time. Provides the same control as the Height setting in the Row properties panel. |
| Inline Style | Optional: Override the stylesheet settings in this cell with local values.
Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |

Select either row in the repeating area and open its properties panel.
| Height | Optional. Enter a positive number for the height in pixels of this cell. (At runtime, normal browser processing for rendering tables determines the actual displayed height.) You can also adjust the height of a row directly:
The unlabeled Use at Runtime check box to the right of the width field is enabled by default and cannot be edited. This setting forces the Height value to be used by the browser at runtime, even when data values in this column or in other cells would otherwise cause the browser to present a taller or shorter column. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |
| Make Header | Select to display all the cell values in the row with the same style that the column heading uses. This is an alternative to individually selecting the Use Heading Styles check box for each column. This option is unchecked by default. |

Select the header cell in the repeating area and open its properties panel.
| Value | Enter the title for this column. |
| Label For | Select from the data source the field that will be rendered in the cells of this column. Normally this is the label or title of the item. |
General tab
| Visibility | Select one of the available values. The default is Always. |
| Condition | If you selected Other Condition for the Visible field, complete this field.
As a best practice, use the Condition Builder to edit this field. Click |
| Required | Select to make the values in this column required. |
| Wrap Text | Select to force the text in this column to wrap to additional lines if it is longer than the width of the column. |
| Read Only | Select to make the cells in this column read-only. If you select it, a field appears where you can specify a When rule to govern when the cells in this column are to be read-only. |
Advanced tab
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Provides the same control as the Height setting in the Row properties panel. |
| Read-Write Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-write mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Read-Only Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-only mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |

Select the data cell in the repeating area and open its properties panel.
| Property | Select a Single Value property. Typically, this is from within data source's embedded page property. Alternatively, you can drag a property name from the properties visible in the Application Explorer onto the cell.
Note: This field does not appear if the value in the Control field contains an Action mode control such as pxButton. |
| Control |
Select a control to format the value in this cell. If left blank, the property uses the control (if any) in the Control field on the property form's General tab. Many controls on the Basic and Advanced groups are associated with default controls, which appear in this field when you drag and drop a control into the cell. For example, the Button control populates the field with pxButton, the Text Area control with pxTextArea, and so on. |
| Behavior |
Appears only if the control is not auto-generated, or if an auto-generated control was configured using the Client Event Editor in a release before PRPC Version 6.3. Click the magnifying glass next to this field to display the Client Event Editor, where you can specify formatting conditions and actions for this field. For general information on this capability, see Harness and Section forms Help — Client Event Editor. Note: This field does not appear if the value in the Control field contains an Action mode control such as pxButton. |
General tab
| Visible |
Select one of the options presented. The default is |
| Condition | If you selected Other Condition for the Visible field, complete this field.
As a best practice, use the Condition Builder to edit this field. Click |
| Required |
Select to make this a required field if the user adds data to the display. |
| Wrap Text |
Select to force the text in this column to wrap to additional lines if it is longer than the width of the column. |
| Read Only |
Selected by default, which prevent edits to this field. You can refine this control by selecting or creating a when rule in the Read Only Condition field that appears when you select this option. |
Advanced tab
| Width | Specify the width of the column in pixels. Provides the same control as the Width setting in the Column properties panel. |
| Height | Specify the height of the cell in pixels. Provides the same control as the Height setting in the Row properties panel. |
| Default Value | Specify a default value for this field. Click the magnifying glass beside it to display the Expression Builder, where you can select or create an expression to generate the default value. Leave the field blank if it does not require a default value. |
| Read-Write Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-write mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Read-Only Style | Optional. Type the name of the custom style, for example, custom_stylename, that you want to apply to this cell when the user form or flow action form appears in read-only mode. Define custom styles in the Skin rule. See Skin form — Custom. |
| Inline Style | Open the Style Editor panel for this cell to override the stylesheet settings with local values. |
The Tree layout has two action areas, one at the top and one at the bottom of the display. You can use one or both. If you use both, configure each action area separately.

Select Action Top or Action Bottom, then display the properties panel. Select a column header and open its properties panel.
| Visible | Select one of the options presented. The default is Always. |
| Condition | If you selected Other Condition for the Visible field, complete this field.
As a best practice, use the Condition Builder to edit this field. Click |
General tab
Not used.
Advanced tab
| ID | Optional. Provide an identifier for this tree. Start with a letter, use no spaces, and include only letters, numbers, hyphens, or underscores. |

Select a column in the top or bottom action area and open its properties panel.
| Width |
Specify the width of this column. Select the check box to the right of the field to lock the width to the value you have specified. Clear the Set width during execution check box (unlabeled) next to the width field to allow the browser at runtime to determine the width of this column based on the size of the column contents and the size of other columns. The width may vary from use to use depending on the contents of this cell and other cells. (When cleared, the generated HTML for this column includes a <TD> element with no WIDTH= attribute.) The Width value is used as you view the rule form, but not at runtime. For example, clear this check box if the cell is to contain a section that may be wide in some situations and narrow in others. Select the Set width during execution check box to force the Width value to be used by the browser at runtime, even when data values in this column or in other columns would otherwise cause the browser to present a wider or narrower column. If checked, data values may sometimes wrap or appear truncated. |
| Inline Style |
Optional. Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
Select the row in the top or bottom action area and open its properties panel.

| Height |
Enter a positive number for the height in pixels of this cell. Clear the Set height during execution check box (next to the height field and (unlabeled) to allow the browser at runtime to determine the height of this row based on the size of the row contents and the size of other rows. The height may vary from use to use depending on the contents of this cell and other cells. (When cleared, the generated HTML for this column includes a <TD> element with no HEIGHT= attribute.) The Height value is used as you update the rule, but not at runtime. For example, clear this check box if the cell is to contain a section that may be tall in some situations and short in others. Select the Set height during execution check box to force the Height value to be used by the browser at runtime, even when data values in this column or in other cells would otherwise cause the browser to present a taller or shorter column. |
| Inline Style |
Optional. Enter CSS code for an inline style for a cells in the column. For guided assistance in composing a style definition, click the magnifying glass icon ( |
| Make Header? |
Select to display all the cell values in the row with the same style that the column heading uses. This is an alternative to individually selecting the Use Heading Styles check box for each column. This option is unchecked by default. |

Add a control, property, or other section that is appropriate to the display and function of your data. Configure the section's properties by selecting it and then displaying the properties panel. For buttons, see Section and Flow Action forms — Adding a Button Control.
When you select a Header Style of Tabbed, the layout appears in a Tab Group wireframe. Select it to make it active and click the magnifying glass icon ( ) in the header to open the Tab Group properties panel.
) in the header to open the Tab Group properties panel.
Complete the top field and General tab. There are no settings on the Advanced tab.
Top field
Field |
Description |
| Format |
Select the format you want to apply to the tabs in the group. To configure the format's appearance, access the Components tab in the Skin and then select Tab in the Layouts area.
|
General tab
Field |
Description |
| Tab Position |
Select the placement of the tabs at runtime:
If you select |
| Tab Orientation |
If you selected a left or right Tab Position, select to display tabs horizontally or vertically. Horizontal is the default. If you select vertical orientation, the tab title is rotated based on the tab position, left or right. |
| Stretch Tabs |
Select to stretch the horizontally or vertically to fit the available space. If the Tab Position is Top or Bottom, tabs stretch horizontally; if the Tab Position is |